 Друзья, думаю, многим будет интересно “погрузиться в веб-кухню” и понять, как это у стандартного браузера получается отображать новости, загружать видео-ролики и онлайн игры, а также осуществлять интернет покупки.
Друзья, думаю, многим будет интересно “погрузиться в веб-кухню” и понять, как это у стандартного браузера получается отображать новости, загружать видео-ролики и онлайн игры, а также осуществлять интернет покупки.
Давайте разберемся, из чего же состоит и как работает браузер? Возможно, разобравшись, вы поймете, почему происходят те или иные вещи при отображении страниц в интернете.
Содержание:
Как происходит загрузка веб-страницы браузером?
С момента указания адреса веб-страницы до полной загрузки сайта проходят одна-две секунды, но браузер проделывает за это время минимум 6 операций:
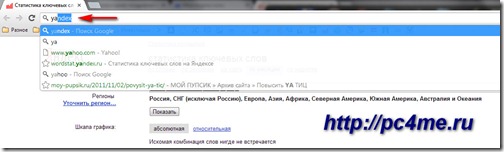
1. При вводе адреса какого-либо сайта браузер начинает свою работу уже с ввода первых букв, предлагая пользователю различные варианты адреса сайта в виде подсказки.

2. Также браузер проверяет наличие запрашиваемой страницы в кеше браузера на локальном диске. Кеш очень часто используется браузером для того, чтобы сохранять часто запрашиваемые страницы на жестком диске, корректируя при загрузке лишь обновившиеся данные.
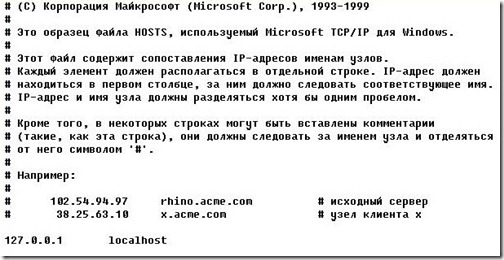
3. На следующем этапе браузер проверяет наличие адреса запрашиваемой страницы в файле Hosts, расположенном на жестком диске ПК. В данном файле, как правило, хранятся адреса веб-сайтов и их цифровые соответствия в виде ip-адресов. Чаще всего там имеется всего одна запись: “localhost 127.0.0.1”.

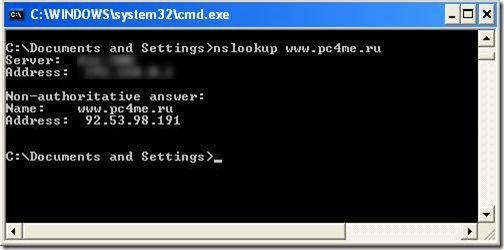
4. Если предыдущие шаги не помогли найти запрашиваемую страницу, то браузер пытается найти ip-адрес страницы через сервера DNS (система доменных имен), на которых, как в справочнике, хранится вся соответствующая информация по доступным сайтам в сети.

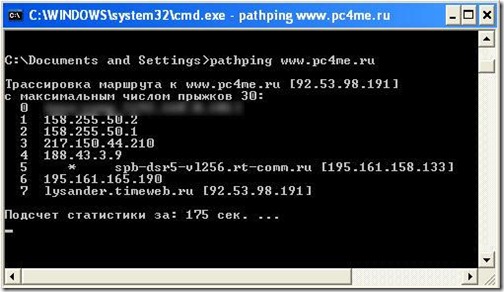
5. Как правило, браузер устанавливает связь с запрашиваемой страницей не напрямую, а через цепочку серверов. Что позволяет снизить нагрузку на сайт (особенно это актуально для популярных интернет ресурсов).

6. И на последнем шаге браузер собирает все элементы страницы во едино и отображает нам искомую веб-страницу.
как работает интернет браузер?
Для нас с вами обыденным кажется процесс отображения браузером веб-страницы. Однако браузер проделывает большую работу, собирая страницу по элементам: картинки, текст и другие данные, о которых мы поговорим позже.
Такой подход позволяет не только хранить различные элементы страницы на разных серверах, но и позволяет значительно ускорить загрузку страницы.
Единым звеном, объединяющим все элементы в одно целое, является язык гипертекстовой разметки – HTML. Благодаря данному стандарту браузер точно знает, как должна выглядеть страница и где взять тот или иной составной элемент страницы. Кроме того, данный стандарт позволяет одинаково корректно отображать одну и ту же страницу и на 27 дюймовом мониторе домашнего ПК, и на 10 дюймовом планшетнике.
Из чего же состоит веб-страница?
1. Java – язык программирования, который позволяет создавать универсальные блоки кода, независящие от семейства операционной системы, и позволяющие выполнять целые программы в окне браузера.
2. JavaScript – это разновидность языка Java, которая позволяет создавать интерактивные элементы веб-страницы. Например, используется для создания динамического выпадающего меню или, как на моем сайте, выпадающее снизу информационная форма, предлагающая бонус.
Код JavaScript выполняется на локальном компьютере пользователя.
3. CSS – каскадные таблицы стилей. HTML определяет структуру страницы, а CSS их оформление (цвета, шрифт, размеры и т.д.).

4. PHP – данный программный код все чаще используется на новых сайтах. Скрипты данного кода выполняются на стороне сервера, т.е. относительно безопасны и не используют ресурс ПК.
Очень часто используется при создании форумов, гостевых книг или блока комментариев, как в моем случае.
5. Flash – технология, позволяющая отображать на странице анимацию. Многим данная технология знакома в качестве назойливых рекламных баннеров. Однако без flash не будет отображаться видео на Youtube.
Еще одним преимуществом данной технологии является возможность обработки вводимой пользователем информации, что позволило создать целые онлайн игры на базе веб-страницы.
Почему скорость работы браузеров различна?
1. На данном этапе развития технологии браузер можно сравнить с подобием операционной системы, которая имеет даже свой центральный процессор – его роль выполняет движок браузера, который отвечает непосредственно за отображение страницы.
Его основные функции:
- формирование структуры веб-страницы на основании загруженного HTML-кода;
- отображение внешнего вида страницы с использованием CSS;
- выполнение кода встроенных программных скриптов.
Код движка каждой компании является собственностью компании и представляет собой коммерческую тайну. На данный момент самым быстрым движком является движок компании Chrome, поэтому их браузер и является сегодня самым быстрым.
Ради интереса предлагаю вам протестировать ваш браузер на производительность и поддержку современных технологий – вот ссылка.
2. У каждого браузера есть свои “примочки”, которые выделяют его на фоне других. Кроме того, таких примочек становится больше с каждой новой версией продукта.
Например, сегодня многие браузеры поддерживают технологию предварительной предзагрузки страницы. Например, открыли вы какую-либо мою статью и читаете ее, а в это время браузер кеширует некоторые элементы страницы, связанные с текущими ссылками на странице. Вы захотите перейти на другую страницу, а браузер ее уже  частично загрузил. То же самое происходит и при открытии страницы, на которой имеется мультимедийный контент.
частично загрузил. То же самое происходит и при открытии страницы, на которой имеется мультимедийный контент.
3. Кеширование – это процесс, который проделывает браузер, дабы ускорить загрузку часто используемых страниц. Т.е. просмотренные страницы сохраняются на жестком диске, и при повторном обращении к ним загружаются уже локально, а не из интернета.
При этом стоит отметить и некоторые минусы данного подхода: кроме скорости загрузки с течением времени браузер засоряет жесткий диск временными файлами, снижая производительность системы.
4. Сжатие – данный прием позволяет снизить трафик, передающийся по сети, не потеряв в производительности (при расчете средне производительного ПК).
Почему некоторые страницы загружаются значительно медленнее других?
Чаще всего такая проблема возникает, когда вы переходите на сайт с динамически генерируемыми страницами. Примером является интернет-магазин. Одной из его функций является предложить вам релевантный (наиболее подходящий именно вам) товар. Для этого магазин сохраняет ваши предпочтения в своей базе данных и при каждом заходе отправляет к базе множество запросов, что снижает общую скорость загрузки страницы.
“Что помнят о нас браузеры?” – была у меня такая уже статья, обязательно ознакомьтесь с нею.
Будущее браузеров
Сейчас все большую популярность набирают две технологии:
- HTML5 – новый стандарт, который позволяет интегрировать в страницу не только текст и графику, но и видео, минуя дополнительные плагины, поддерживающие flash.
- Silverlight – разработка Microsoft, которая также позволяет заменить потерявшую репутацию технологию flash, а также транслировать потоковое видео в формате HD.
Более подробно о новинках современных интернет технологий я напишу в отдельной статье. Если же вы хотите изучить данные технологии, то предлагаю воспользоваться видеоуроками и видеокурсами, которые предлагает вам известный сайт видеокурсов — http://video-kursov.net






Здравствуйте.. !
У меня такой вопрос — в частности кампании которые курирует какой не будь браузер, используют один и тот же двигатель.
Но мне не понятна сам прицеп работы браузера, то есть — двигатель один а функционал разный — не понятно — на коком языке написан оболочка самого браузера, которую потом распространяют как бренд ноу-хао.
Безопасность тоже разная движок то же.. оболочка браузер является продуктом инструмента (HTML,PhP,Css и.т.д..) или написаны языком движка?
Если можно поясните… разбиты связующие блоки программы браузер. Я лишь понял только два (Двигатель Браузера)..(???)…(???)…(Оболочка браузера) а то-что между ними связующего их, об этом — я не в курсах, ну очень хочется знать воть!!
Браузеры написаны как правило на прикладных языках программирования, таких как C#, Java. Одинаковое только ядро (обработчик, интерпретатор), надстройки разные, поэтому функционал разный, обложка разная. То как выглядит браузер, его функционал — пишутся специальные функции на языке Java. Эти функции взаимодейтсвуют с ядром (обработчиком).
Уроки хорошие,спасибо Но хотелось бы в тему о браузерах задать вопрос В Опере возникла проблема с RSS новостями Из 30 подписок с 2-3 сайтов приходят по1-2 новости остальные не показывают Хотя при наведении курсора на значок лент поазывает за 2дня уже 12000 новостей Ответа пока нигде не накопал Помогите!!!
Найду ответ, напишу вам. Всего вам наилучшего!
БОЛЬШОЕ СПАСИБО ЗА СТАТЬИ,ОЧЕНЬ ПОМОГАЮТ!!!!
Включил компьютер,монитор заработал,в системном блоке всё гудит ,всё вроде врубилось,но на монитире-ничего,даже BIOS не выполз.Снял боковину,пошевелил контакты и так несколько раз.Что-то сдохло только что ,просветите?!
Юрий, сейчас специально для вас напишу статью по этому поводу.